- '- eller '
- '-element. Varje
- -element representerar ett listobjekt som kan innehålla text, bilder, länkar eller annat innehåll. Liststilstyp är en användbar egenskap för att skapa attraktiva och engagerande listor på webbsidor.
Denna artikel kommer att illustrera:
Vad är liststilstypen i Tailwind CSS?
Liststilstyp är en CSS-egenskap som används för att anpassa utseendet på listobjektmarkörer i ordnade listor
- och oordnade listor
- Den första, '
- Den andra, '
- Den sista '
- . Den anger vilken typ av punkt eller numreringsstil som ska användas för listobjekten.
Liststilstypen innehåller tre klasser, till exempel:
list-skiva
Den ställer in egenskapen 'list-style-type' till skiva, som visar en fylld cirkel som markör för oordnade listor '
list-decimal
Den ställer in egenskapen 'list-style-type' till decimal, vilket visar numeriska decimalvärden (1, 2, 3, etc.) som markörer för ordnade listor '
lista-ingen
Den ställer in egenskapen 'list-style-type' till none, vilket betyder att ingen markör visas för listobjekten.
Hur använder man liststilstypen i Tailwind CSS?
För att använda liststilstypen i Tailwind CSS, skapa först ett HTML-program och använd listelementen i det genom att ange ' list-skiva ' och ' list-decimal ' verktyg. Kör sedan HTML-programmet och se utdata för verifiering:
Steg 1: Skapa HTML-webbsida med hjälp av listobjekt
Skapa först ett HTML-program och använd listelementen i det med hjälp av verktygen 'list-disc' och 'list-decimal'. Vi har till exempel använt följande element:
< kropp >
< div klass = 'h-skärm ml-10' >
< ul klass = 'list-skiva' >
< den där > Listpunkt 1 < / den där >
< den där > Listpunkt 2 < / den där >
< den där > Listpunkt 3 < / den där >
< / ul >
< br >
< ol klass = 'lista-decimal' >
< den där > Listpunkt 1 < / den där >
< den där > Listpunkt 2 < / den där >
< den där > Listpunkt 3 < / den där >
< / ol >
< br >
< ul >
< den där > Listpunkt 1 < / den där >
< den där > Listpunkt 2 < / den där >
< den där > Listpunkt 3 < / den där >
< / ul >
< / div >
< / kropp >Här,
Steg 2: Visa HTML-webbsida
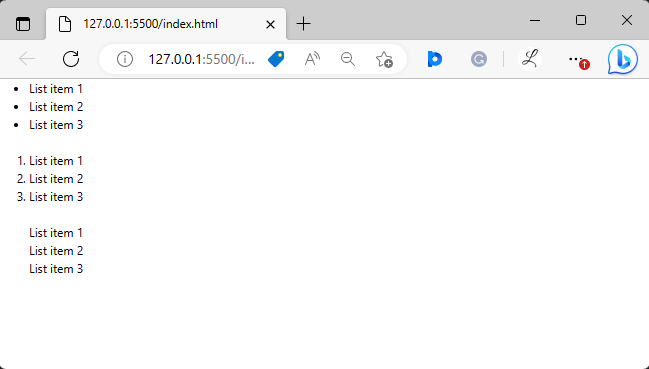
Kör sedan HTML-programmet och se webbsidan för att verifiera resultatet:

Ovanstående utdata har visat listorna enligt vilka de utformades.
Slutsats
Liststilstyp är en CSS-egenskap som används för att anpassa utseendet på listobjektsmarkörer i ordnade och oordnade listor. Den anger vilken typ av punkt eller numreringsstil som ska användas för listobjekten. Den kan användas i Tailwind genom att ange ' list-skiva ' och ' list-decimal ' verktyg. Den här artikeln har förklarat om liststilstyp och dess användning i Tailwind.
- Den första, '
- '-element och ett eller flera underordnade '