Det här inlägget visar hur fönstret fungerar ' flytta till() ”-metoden i JavaScript.
Vad är Window-metoden 'moveTo()'?
Fönstret ' flytta till() ”-metoden flyttar fönstret till önskad position genom att ange dess horisontella och vertikala koordinater. Det tillåter förflyttning av det skapade eller öppnade fönstret på en specifik position enligt användarens krav.
Syntax
fönster. flytta till ( x,y )
I denna syntax:
- x: Det representerar fönstrets horisontella koordinater i pixlar.
- och: Det anger fönstrets vertikala koordinater i pixlar.
Låt oss använda det ovan definierade fönstret ' flytta till() ” metodsyntax praktiskt taget.
Exempel: Använda fönstret 'moveTo()'-metoden för att flytta ett fönster till en specifik position
Detta exempel använder ' flytta () ” metod för att flytta det skapade fönstret till en viss position.
HTML-kod
Översikt först den angivna HTML-koden:
< h2 stil = 'color:green;' > Fönster flytta till ( ) Metod h2 >
< sid > Flytta det skapade 'Nytt fönster' till positionen 700 x 200 : sid >
< knappen när du klickar = 'myFunc()' > Flytta 'Nytt fönster' knapp >
I ovanstående kodblock:
- den ' ”-taggen skapar en underrubrik på nivå 2 av den angivna textfärgen med hjälp av ” stil ' attribut.
- den ' ”-taggen lägger till en angiven styckesats.
- den '
'-taggen skapar en knapp med en ' onclick ”-händelse som får åtkomst till funktionen “myFunc()” när du klickar på knappen.
JavaScript-kod
Tänk nu på följande JavaScript-kod:
< manus >funktion myFunc ( ) {
var mitt fönster = fönster. öppen ( '' , 'Nytt fönster' , 'bredd=400, höjd=300' ) ;
mitt fönster. dokumentera . skriva ( '
Det här fönstrets namn är: '
+ mitt fönster. namn + '' ) ;mitt fönster. flytta till ( 700 , 200 ) ;
}
manus >
I kodavsnittet ovan:
- Definiera en funktion som heter ' myFunc() ”.
- I funktionsdefinitionen är variabeln ' mitt fönster ' använder fönstret ' öppen() ' metod som skapar ett nytt fönster med namnet ' Ny Fönster ” med de angivna måtten, dvs bredd och höjd.
- den ' document.write() ”-metoden är associerad med variabeln ”mywindow” för att skriva det nämnda stycket i det nyskapade fönstret och sedan returnera fönsternamnet via ” fönster.namn ' fast egendom.
- Slutligen, ' flytta till() ”-metoden specificerar de önskade ”horisontella” och ”vertikala” koordinaterna som sina argument, respektive för att flytta det nyskapade fönstret till den specifika positionen.
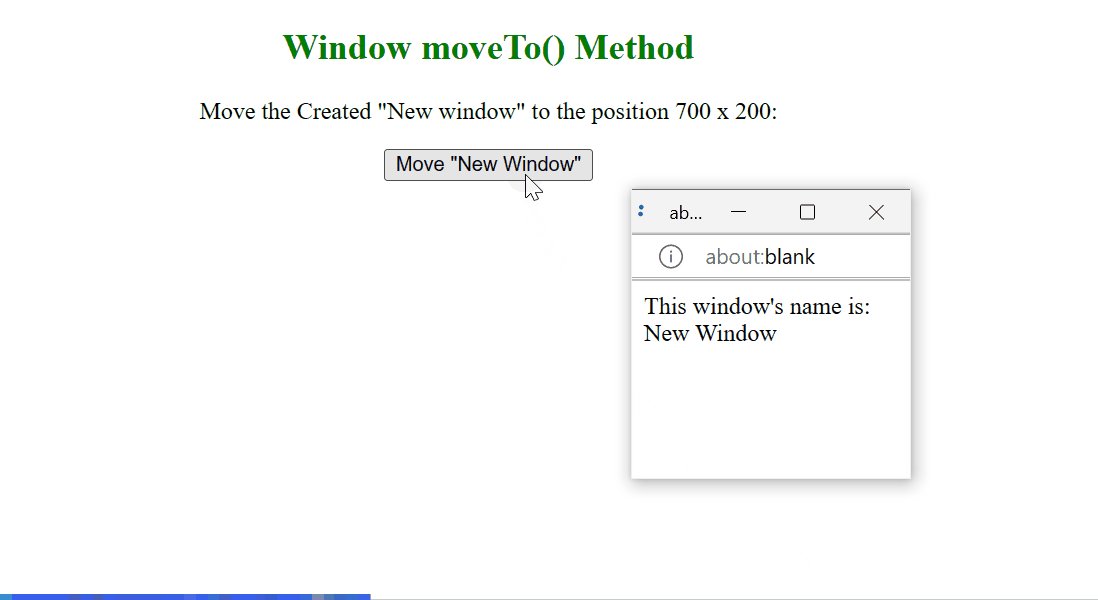
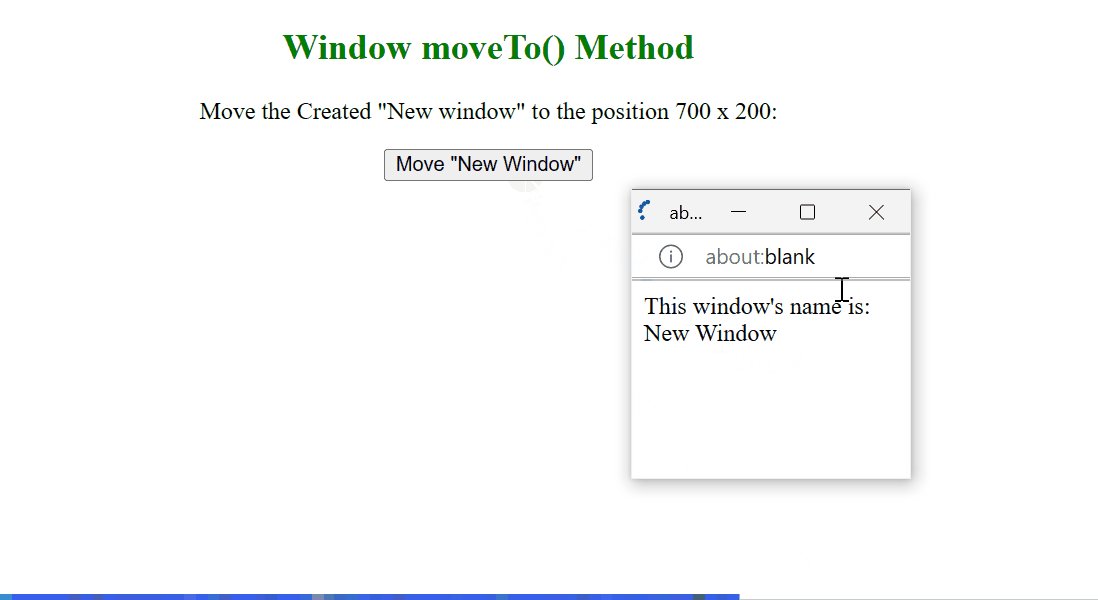
Produktion

Som analyserats i denna utdata, flyttas det nyskapade fönstret till den angivna positionen med hjälp av fönstret ' flytta till() ”-metoden vid knappklick.
Slutsats
JavaScript tillhandahåller fönstret ' flytta till() ” metod för att flytta fönstret till en viss position genom att ange de horisontella och vertikala koordinaterna. Det hjälper till att flytta det nya fönstret till en viss position. Det nyskapade fönstret kan dock öppnas genom att använda ' window.open() 'metoden. Det här inlägget förklarar Window-metoden 'moveTo()' i JavaScript.