CSS ' svämma över ”-egenskapen används för att kontrollera överflödet av innehållet för det valda HTML-elementet. Innehållet kan styras i en specifik riktning med hjälp av ' overflow-y ' och ' overflow-x ' egenskaper. Egenskapen 'overflow' accepterar värden som ' skrolla ”, “ synlig ”, “ dold ' och ' bil ” och de varierar i funktionalitet från varandra. Den här guiden visar dock skillnaden mellan overflow:scroll och overflow:auto med hjälp av praktiska exempel.
Hur skiljer sig overflow:scroll från overflow:auto?
Den största skillnaden mellan ' skrolla ' och ' bil '-värden är att ' overflow:scroll ” visar alltid en rullningslist oavsett om det behövs eller inte vilket skapar en visuell distraktion. Å andra sidan, ' overflow:auto ” visar bara rullningslisten när innehållet flödar över. På så sätt kan en renare och mer strömlinjeformad design skapas som enkelt fångar användarens uppmärksamhet.
Exempel 1: Använda overflow:scroll-egenskapen
CSS ' overflow:scroll ”-egenskapen ställer in rullningslisten som standard för att kontrollera det överflödade innehållet. Den ser inte överflödesinnehållet och tillämpar sedan rullningslisten. Istället visar den en horisontell och vertikal rullningslist efter kompileringen av kod, men användaren kan modifiera och visa endast en sidorullningslist enligt kraven i designen.
Besök koden nedan för att använda egenskapen 'overflow:scroll':
< div >
< h3 > Exempel för Overflow: rulla h3 >
< div klass = 'scrollingBox scroll' >
< sid > Detta är bara dummy-innehåll som används för demonstrationen av skillnaden mellan overflow-y property value scroll och auto.
sid >
div >
div >
I ovanstående kodblock:
- Först roten ' div '-element skapas och använder det kapslade ' ” tagga i den.
- Tilldela sedan klasserna ' scrollingBox ' och ' skrolla ' till den redan skapade kapslade '
'-tagg.- Lämna slutligen dummydata till ' ' och ' '-taggar inuti ' div ' element.
Efter skapandet av HTML-strukturen, tillämpa CSS overflow-egenskapen:
< stil >
.scrollingBox {
bredd: 300px;
höjd: 150px;
kant: 1px fast mörkgrå;
}
.skrolla {
overflow: rulla;
}
stil >Beskrivning av ovanstående CSS-kod:
- Välj först ' scrollingBox ' klass och ge värdena för ' 300 pixlar ”, “ 150 pixlar ' och ' 1px fast mörkgrå ' till CSS ' bredd ”, “ höjd ', och ' gräns ' egenskaper. Dessa egenskaper utnyttjas för en bättre visualiseringsprocess.
- Därefter ' skrolla '-klassen väljs och värdet på ' skrolla ' skickas till CSS ' svämma över ' fast egendom.
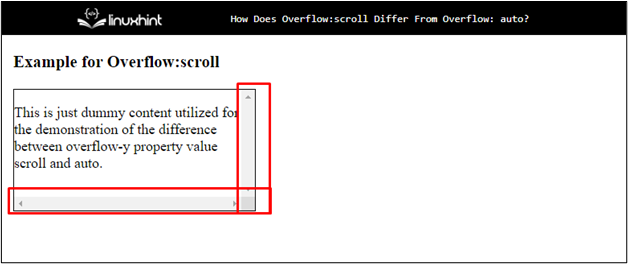
Efter slutet av kompileringsfasen:

Ovanstående utdata visar att innehållet inte svämmar över utan rullningslisten har lagts till på både X- och Y-axeln.
Exempel 2: Använda egendomen overflow:auto
Egenskapen overflow:auto är som overflow:scroll eftersom båda kan visa rullningslisten. Den enda skillnaden är att ' overflow:auto ” lägger till en rullningslist när innehållet flödar över och om innehållet inte flödar över läggs inte rullningslisten till. Det används mest vid skapandet av responsiv webbdesign på grund av dess dynamiskt föränderliga karaktär.
Besök till exempel koden nedan:
< div klass = 'auto-exempel' >
< h3 > Exempel för Spill: auto h3 >
< div klass = 'scrollingBox' stil = 'overflow: auto' >
< sid > Detta är bara dummy-innehåll som används för demonstrationen av skillnaden mellan overflow-y property value scroll och auto.
sid >
div >
div >I ovanstående kodblock:
- Först används samma HTML-struktur och dummydata som tillhandahålls till ' h3 ', och ' sid '-element ändras.
- Därefter ' stil '-attributet används med det inre kapslade ' div ' element och anger värdet för ' bil ' till CSS ' svämma över ' fast egendom.
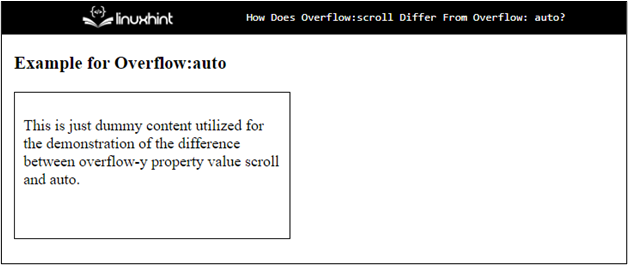
Efter avrättningen, ' div ' element visas nu så här:

Ovanstående ögonblicksbild visar att rullningslisten inte läggs till enligt innehållets längd.
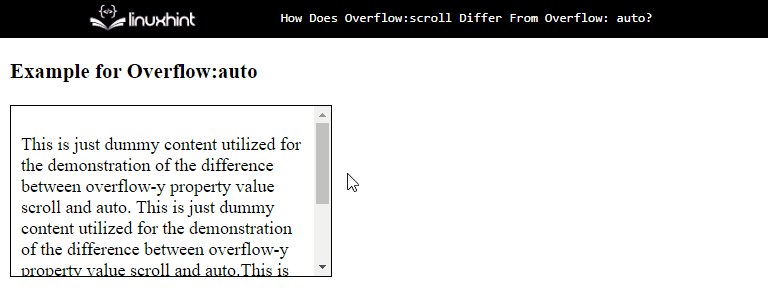
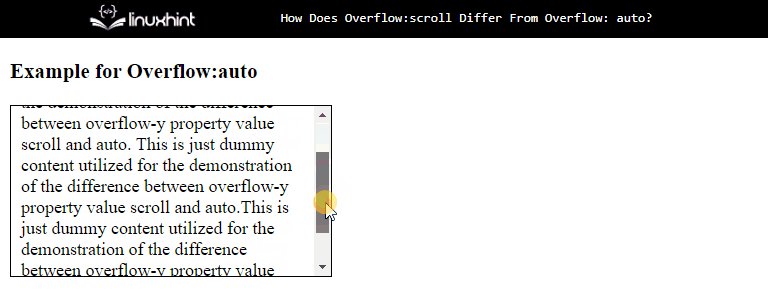
Nu, bara för lite mer klargörande om ' overflow:auto ' fast egendom. Försök att tillhandahålla en stor mängd data till den kapslade ' div ' element. Efter uppdatering av koden ser webbsidan ut så här:

Utdata bekräftar att rullningslisten nu har lagts till på grund av förekomsten av överflödesinnehåll.
Slutsats
den ' overflow:scroll ' och ' overflow:auto ” egenskaper skiljer sig i situationen där de lägger till rullningslisten. 'overflow:scroll' visar alltid en rullningslist oavsett om innehållet flödar över eller inte. Medan 'overflow:auto' bara visar en rullningslist när innehållet i det valda HTML-elementet svämmar över. Värdet av CSS ' svämma över ” Egenskapen beror på de specifika kraven på design och användarupplevelse. Den här artikeln har visat skillnaden mellan egenskaperna 'overflow:scroll' och 'overflow:auto'.
- Tilldela sedan klasserna ' scrollingBox ' och ' skrolla ' till den redan skapade kapslade '