Ibland tar det för mycket tid att ta reda på den komplicerade koden i programmeringsspråket. För att göra det finns det ett behov av att förenkla koden vilket kommer att förbättra förståelsen, läsbarheten och även prestandan för den angivna koden. Flera metoder kan användas för detta ändamål. JavaScriptet ' Karta() ”-funktionen är en av dem som anropas för att göra en array i form av parvärden.
Det här inlägget har visat hur man använder JavaScripts kartfunktion.
Hur använder man JavaScripts kartfunktion?
För att använda kartfunktionen använd ' Karta() ”-metoden i JavaScript. Det är en JavaScript-metod som genererar en ny array som innehåller resultaten eller utdata från anropsfunktionen på individuella element i den anropande arrayen.
Syntax
För att använda kartfunktionen i JavaScript kan den angivna syntaxen användas:
arr.karta ( fungera ( element, index, array ) { } , detta ) ;
Här:
-
- ' fungera() ” definieras i metoden map() som bestämmer något värde.
- ' element ” refererar till det aktuella elementet som bearbetas i arrayen.
- ' index ” anger värdena för det aktuella elementet i arrayen.
- ' array ” används för att anropa metoden.
Exempel 1: Använd kartfunktion för numeriska data
För att använda kartfunktionen för numeriska data, följ de angivna instruktionerna nedan:
-
- Deklarera och initiera variabeln.
- Tilldela värde i form av numerisk data till den definierade variabeln i en array:
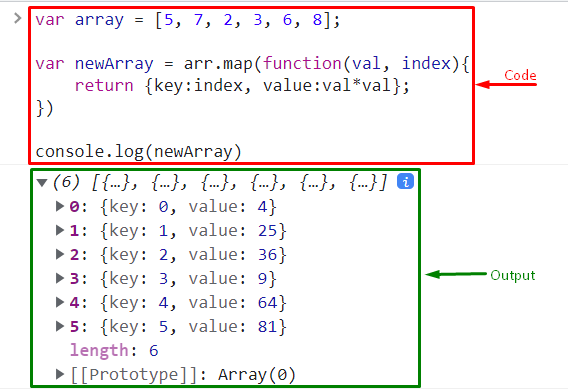
var array = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Initiera sedan en annan variabel med ett annat namn och använd ' arr.map() ”-metoden för JavaScript, och definiera en funktion som parametern för den definierade metoden.
- Lägg sedan till värden och indexera som funktionsparametrar.
- Specificera ' lämna tillbaka ” nyckelord och formel enligt kodavsnittet:
var newArray = arr.map ( fungera ( val, index ) {
lämna tillbaka { nyckel:index, värde:val * val } ;
} )
Slutligen, åberopa ' console.log() ” för att visa utdata från konsolen:
console.log ( newArray )

Exempel 2: Använd kartfunktion för textdata
För att använda kartfunktionen för textdata, följ instruktionerna:
-
- Initiera en variabel och tilldela textvärdet till den variabeln.
- Deklarera en annan variabel och anropa kartmetoden.
- Inuti ' Karta() ”-metoden, anger variabeln och fungerar som parameter.
- Använd sedan ' lämna tillbaka ” och lägg till objektet på kartan med det definierade variabelvärdet. För att göra det, ' h ' alfabetet läggs till här:
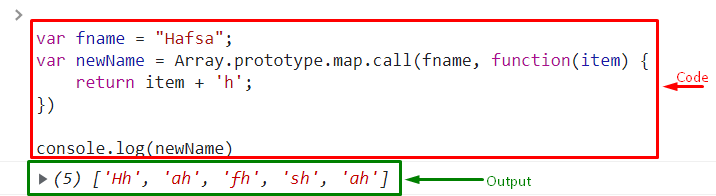
var fname = 'Officer' ;
var newName = Array.prototype.map.call ( fname, fungera ( Artikel ) {
lämna tillbaka objekt + 'h' ;
} )
Slutligen, använd ' console.log() ”-metod för att visa utdata på konsolen:
Som ett resultat har ' h ” mappas med varje alfabet av det definierade variabelvärdet:

Det handlar om att använda kartfunktionen i JavaScript.
Slutsats
För att använda kartfunktionen i JavaScript, ' Karta() ”-metoden kan användas, där funktionen definieras som en parameter för kartmetoden. Ange vidare ' värde ' och ' index ” som funktionsparametrar. Mer specifikt används kartfunktionen för att göra elementen i form av parvärden. Denna artikel har angett flera metoder för att använda JavaScripts kartfunktion.