Det här inlägget kommer att definiera metoden för att mappa en array av objekt för att returnera en ny array som innehåller nya nycklar.
Kartlägg en array av objekt som returnerar en ny array av objekt som innehåller nya nycklar
Använd ' Karta() ” metod för att ta itu med det angivna uttalandet. Metoden map() används för att iterera över en array och skapa en ny array genom att lägga till resulterande värden för en tillhandahållen funktion som anropar varje element i den ursprungliga arrayen. Den ändrar inte den ursprungliga arrayen utan matar ut en ny med den tillhandahållna funktionens resultat.
Syntax
Använd följande syntax för metoden map():
Karta ( ( element ) => {
//……
} )
Exempel
Skapa en array av objekt med namnet ' arrObj ”:
var arrObj = [ { namn : 'Paul' , id : 3 , ålder : 23 } ,
{ namn : 'Meyer' , id : 5 , ålder : 25 } ,
{ namn : 'Jag håller med' , id : elva , ålder : 27 }
]
Anropa map()-metoden med nycklar till objekt som argument och en pil/återuppringningsfunktion som kommer att köras för varje array-element. Här kommer vi att ställa in nycklarna för en ' arrObj ” till de nya knapparna i återuppringningsfunktionen:
konst newArrayObj = arrObj. Karta ( ( { namn, id, ålder } ) => ( {nytt ID : id,
nytt namn : namn,
ny tid : ålder
} ) ) ;
Slutligen, skriv ut den nya arrayen med nya nycklar på konsolen:
trösta. logga ( newArrayObj ) ;
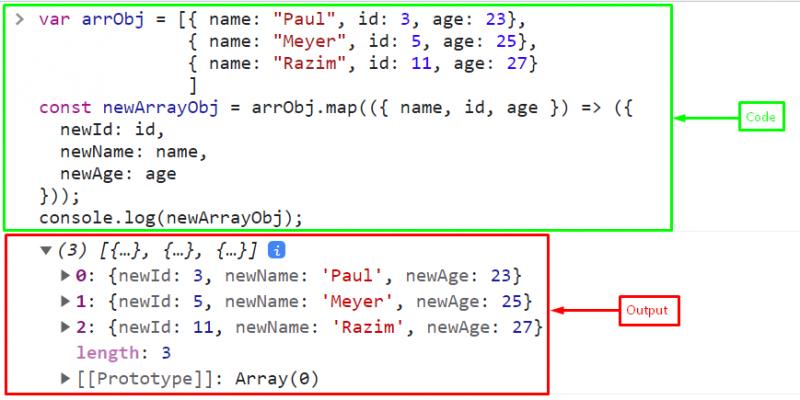
Det kan ses att den nya samlingen av objekt med namnet ' newArrayObj ' innehåller 'nya/uppdaterade nycklar' med samma värden och på ett omordnat sätt:

Det handlar om att kartlägga en array av objekt för att returnera en array av objekt med nya nycklar i JavaScript.
Slutsats
För att mappa en array av objekt i en ny array av objekt med nya nycklar, använd ' Karta() 'metoden. Denna metod itererar varje element i en array av objekt och ger en ny array genom att anropa en callback-funktion med den angivna funktionen. Det här inlägget definierade proceduren för att mappa en array av objekt för att returnera en array av objekt som har nya nycklar.