När ett HTML-dokument laddas i webbläsarfönstret vid körning, blir detta dokument ett dokumentobjekt som ger tillgång till alla HTML-element som visas i det. Den kommer med ett brett utbud av metoder och egenskaper som hjälper till att utföra speciella uppgifter. den ' baser ” är en sådan egenskap som är speciellt utformad för att returnera bas-URI (nuvarande webbadress) för HTML-dokumentet. Det är användbart att hitta den bas-URI som talar om för användaren domänen, resursen och platsen för de angivna HTML-dokumenten.
Det här inlägget visar hur dokumentets 'baseURI'-egenskap fungerar i JavaScript.
Vad gör Document 'baseURI' Property i JavaScript?
den ' baser ” skrivskyddad egenskap för “document”-objektet visar bas-URI (Uniform Resource Identifier) för det angivna dokumentet. 'baseURI' är en absolut URT som anger dokumentets plats. Den här egenskapen returnerar dokumentbasens URI i form av en 'sträng'.
Syntax
document.baseURI
Ovanstående syntax kräver ingen ytterligare parameter för att utföra den definierade uppgiften.
Låt oss använda den ovan definierade egenskapen i exemplet för att se dess praktiska implementering.
Exempel: Hämta dokumentbas-URI med 'baseURI'-egenskapen
Det här exemplet tillämpar egenskapen 'baseURI' med objektet 'document' för att hämta den aktuella dokumentbas-URI.
HTML-kod
Titta först på nedanstående kod:
< h2 > DokumentbasURI Egenskap i JavaScript h2 >< knapp onclick = 'jsFunc()' > Skaffa baseURI knapp >
< sid id = 'prov' > sid >
Enligt ovanstående kodavsnitt:
- den ' ”-taggen lägger till en underrubrik för nivå 2.
- den '
”-taggen anger en knapp med en bifogad mushändelse “onclick”-händelse som anropar JavaScript-funktionen “jsFunc()” när händelsen utlöses. - den ' '-taggen skapar ett tomt stycke med ett tilldelat id 'sample' för att lägga till det med den aktuella dokumentbas-URI.
JavaScript-kod
Fortsätt nu med JavaScript-koden:
< manus >fungera jsFunc ( ) {
låta t = document.baseURI;
document.getElementById ( 'prov' ) .innerHTML = ' Aktuellt dokuments basURI är: ' + t;
}
manus >
I den ovan angivna koden:
- Den användardefinierade funktionen ' jsFunc() ' deklarerar först en variabel med namnet 't' som använder egenskapen 'document.baseURI'.
- Efter det, använd ' getElementById() ”-metoden för att hämta det tomma stycket med id:t som ”sample” för att visa variabeln ”t” returnerat värde, dvs. bas-URI.
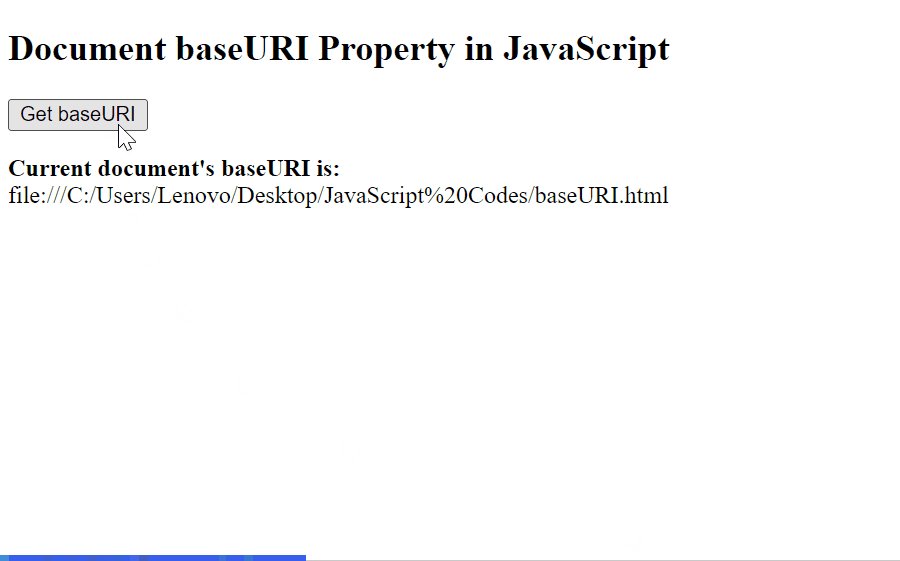
Produktion

Här visar ovanstående utdata det aktuella dokumentets bas-URI via ' document.baseURI ” egendom på knappen klicka i enlighet med detta.
Slutsats
JavaScript ' dokumentera 'objekt' baser ”-egenskapen är användbar för att få den angivna dokumentbas-URI. Den tillhandahåller ett strängvärde som representerar den aktiva webbsidans bas-URI. Det är en skrivskyddad egenskap som inte är beroende av några ytterligare parametrar för att utföra denna funktionalitet. Det här inlägget demonstrerade kort hur man fungerar (med praktisk implementering) av dokumentets 'baseURI'-egenskap i JavaScript.