Den här bloggen kommer att demonstrera metoden för att skapa en drop-meny i WordPress.
Skapa en släppmeny i WordPress
Rullgardinsmenyn innehåller listan över länkade sidor eller inlägg som navigerar besökaren för att komma åt en specifik sida eller inlägg. För att skapa en drop-meny i WordPress, följ instruktionerna nedan.
Steg 1: Öppna WordPress Dashboard
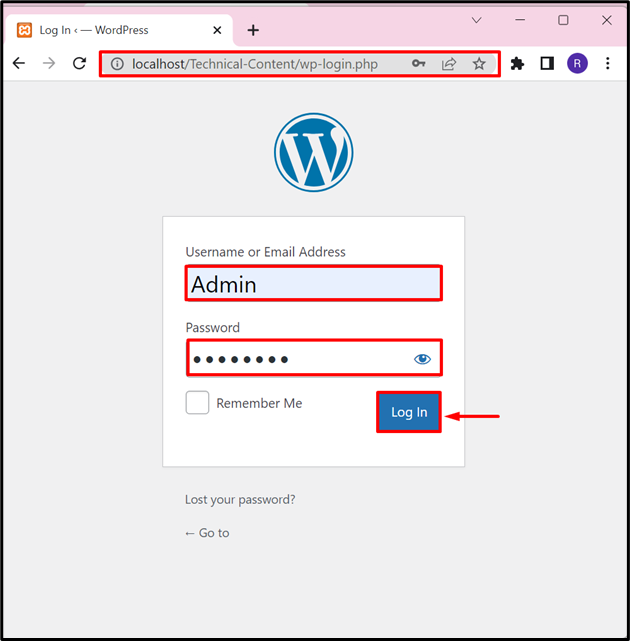
Navigera först till ' http://localhost/<Website-Name>/wp-login.php ” URL för att komma åt inloggningssidan för instrumentpanelen för WordPress. Efter det, ange användaruppgifterna och tryck på ' Logga in ' knapp:

Steg 2: Skapa nya sidor
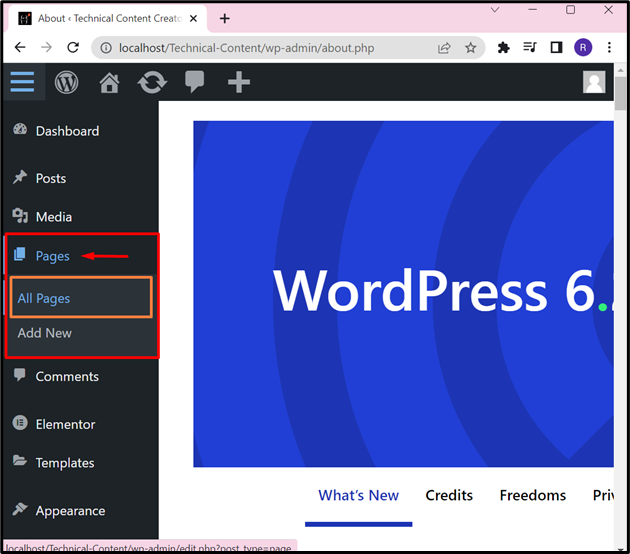
Navigera sedan till ' Sidor '-menyn och klicka på ' Alla sidor ” alternativ för att komma åt WordPress-sidor:

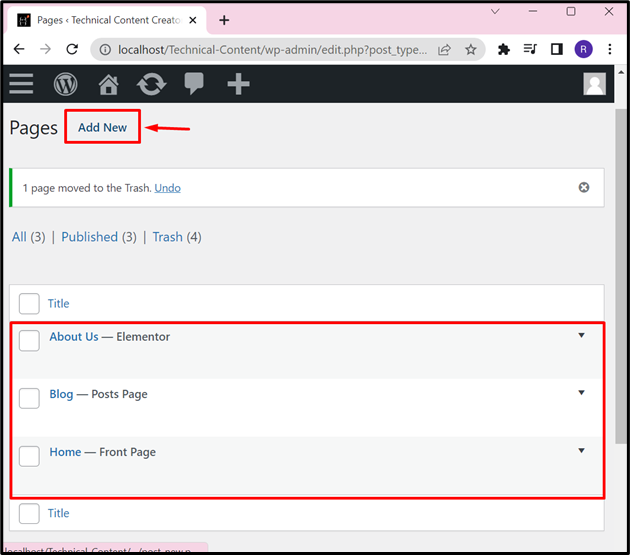
För närvarande har vi bara tre sidor: Hem, Blogg och Om oss. För att skapa en ny sida, klicka på ' Lägg till ny ' knapp:

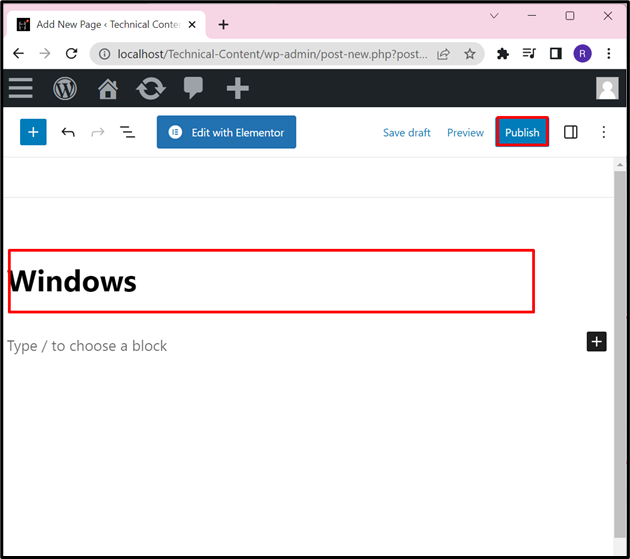
Ställ sedan in sidtiteln enligt dina önskemål. Användare kan lägga till fler block på en sida med hjälp av ' + '-ikonen. Efter att ha designat sidan, tryck på ' Publicera ' knapp:

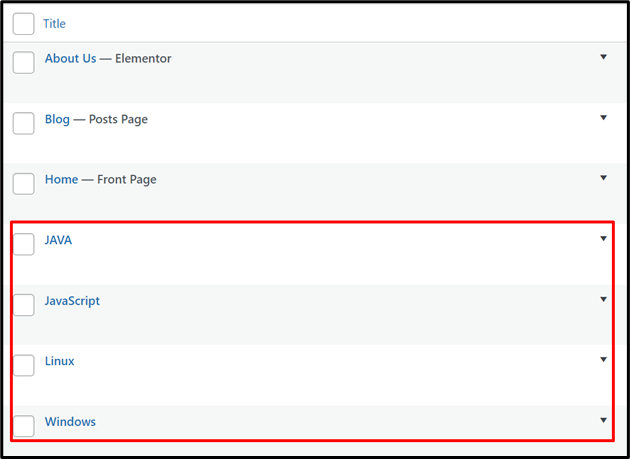
På liknande sätt skapar du några andra sidor som kommer att läggas till i menyn som en rullgardinsmeny eller alternativ:

Steg 3: Navigera till Utseendemenyn
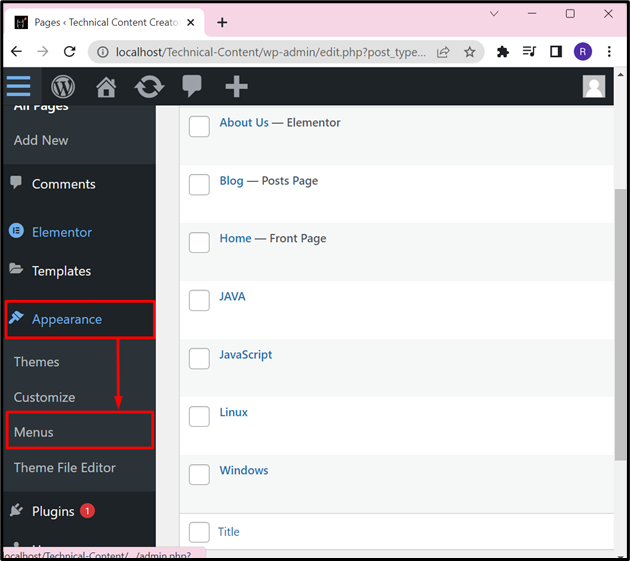
Navigera till ' Utseende '-menyn och klicka på ' Menyer ” alternativ för att skapa och hantera WordPress-menyn:

Notera : Ibland ' Menyer ' kommer inte att visas i ' Utseende ”-menyn på grund av det valda temat. I en sådan situation, ändra WordPress-temat från ' teman ' alternativet.
Steg 4: Skapa en ny meny
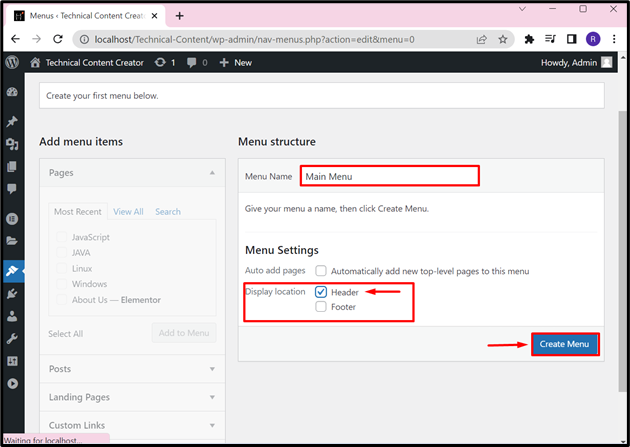
Ställ sedan in menynamnet i ' Menynamn ' fält. Välj sedan menyplatsen från ' Visa plats ' alternativ. Till exempel har vi ställt in menyplatsen på ' Rubrik ”. Efter det, tryck på ' Skapa meny ' knapp:

Steg 5: Lägg till sidor i menyn
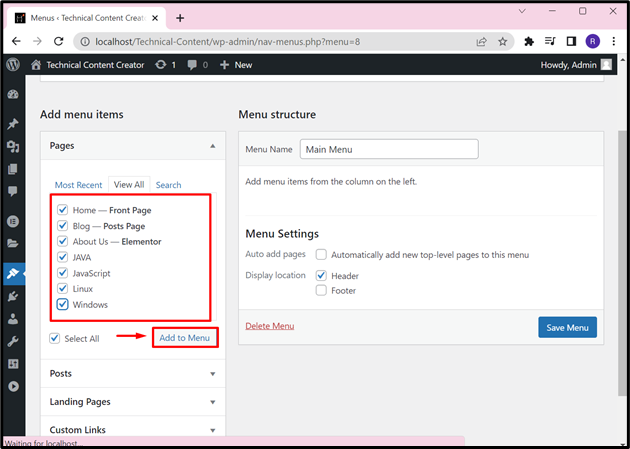
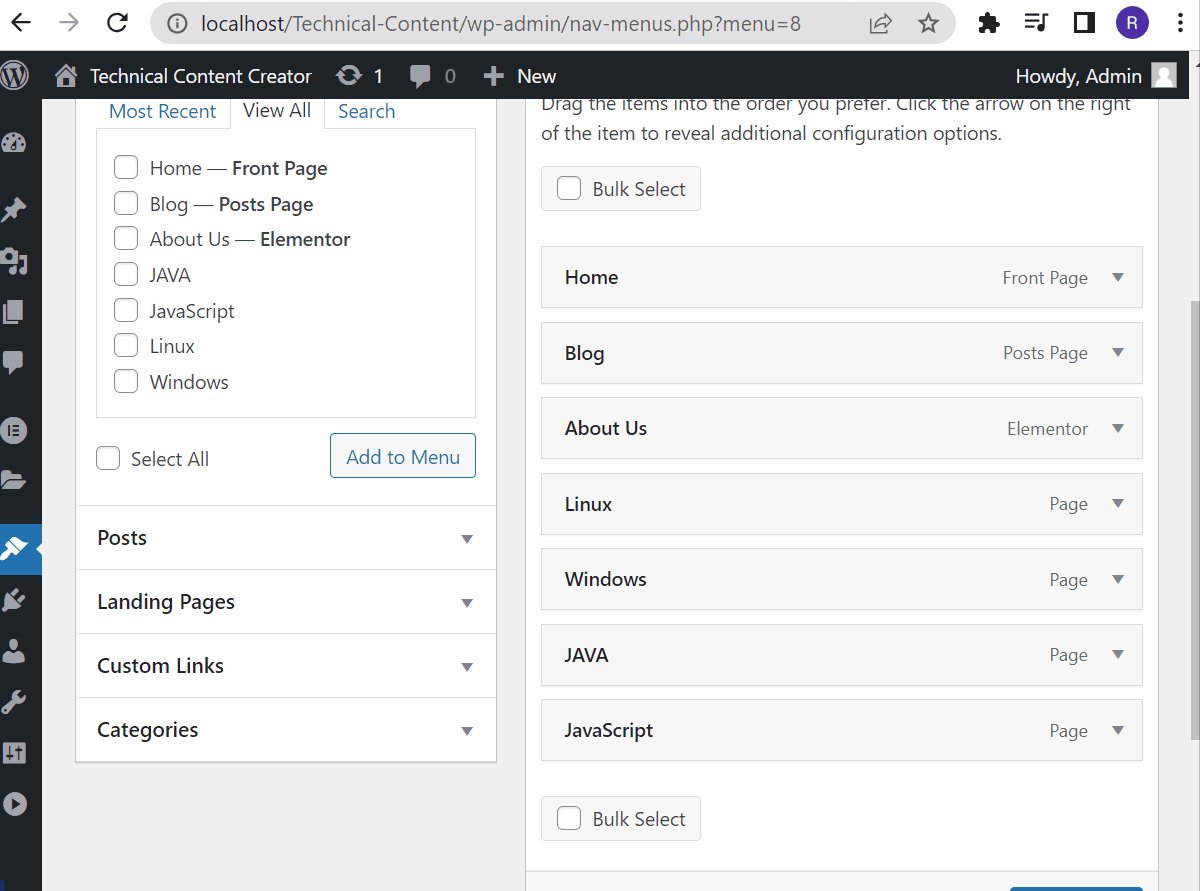
Under ' Lägg till menyobjekt ', välj de sidor du vill lägga till i menyn från ' Sidor ” drop-meny. Efter det, tryck på ' Lägg till i menyn ' knapp:

Steg 6: Gör menyn som rullgardinsmeny
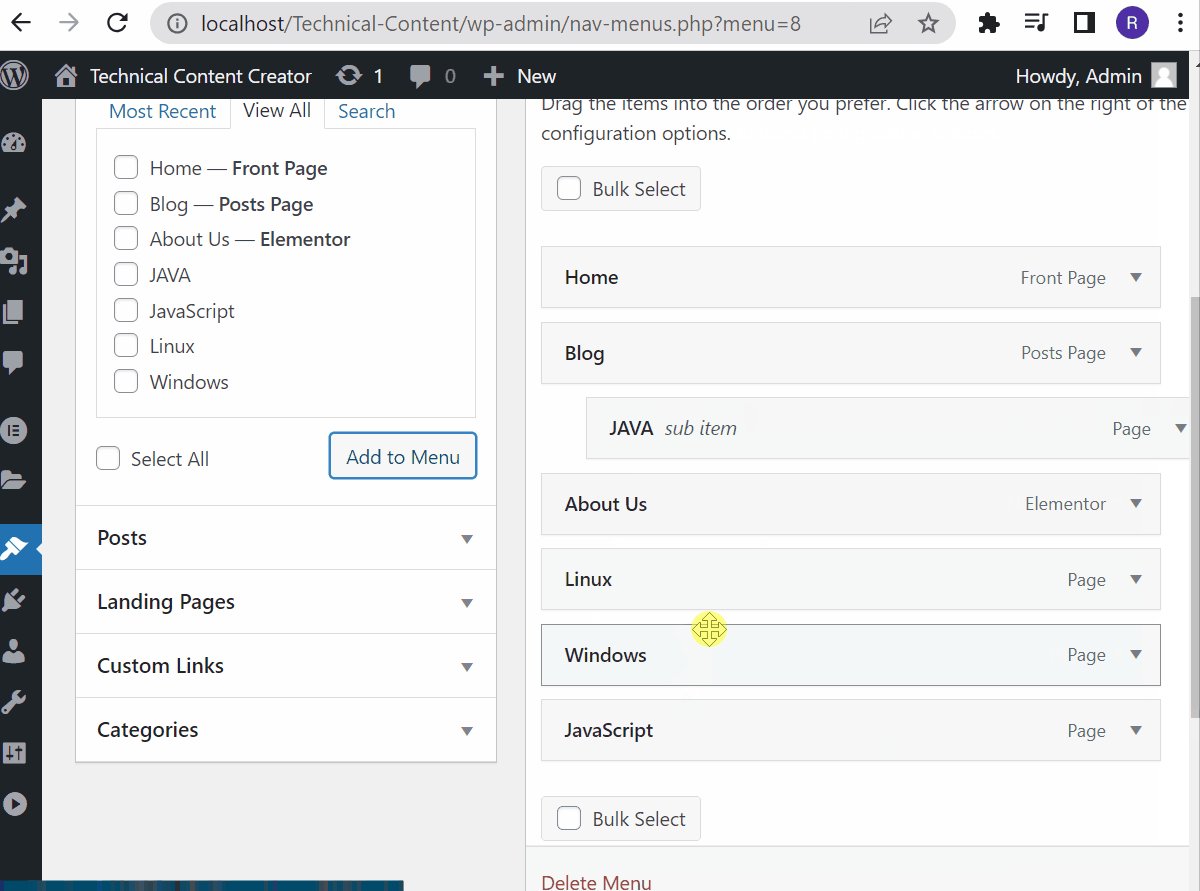
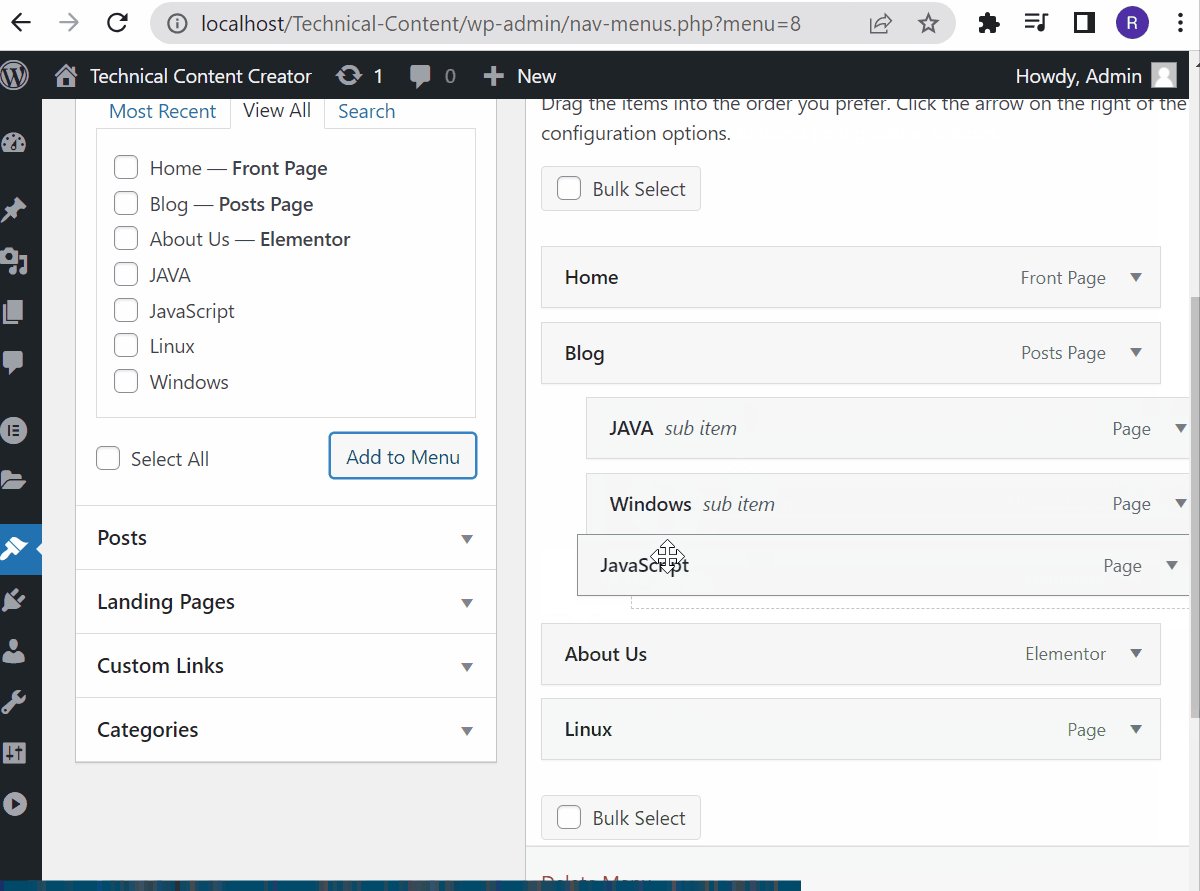
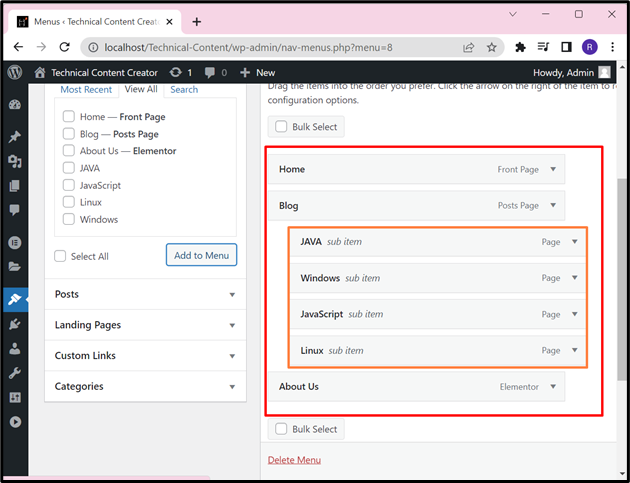
Nu kan användare ställa in sidans position genom att dra sidan till önskad position. För att skapa undermenyn, dra objektet något åt höger från huvudsidan som visas nedan:

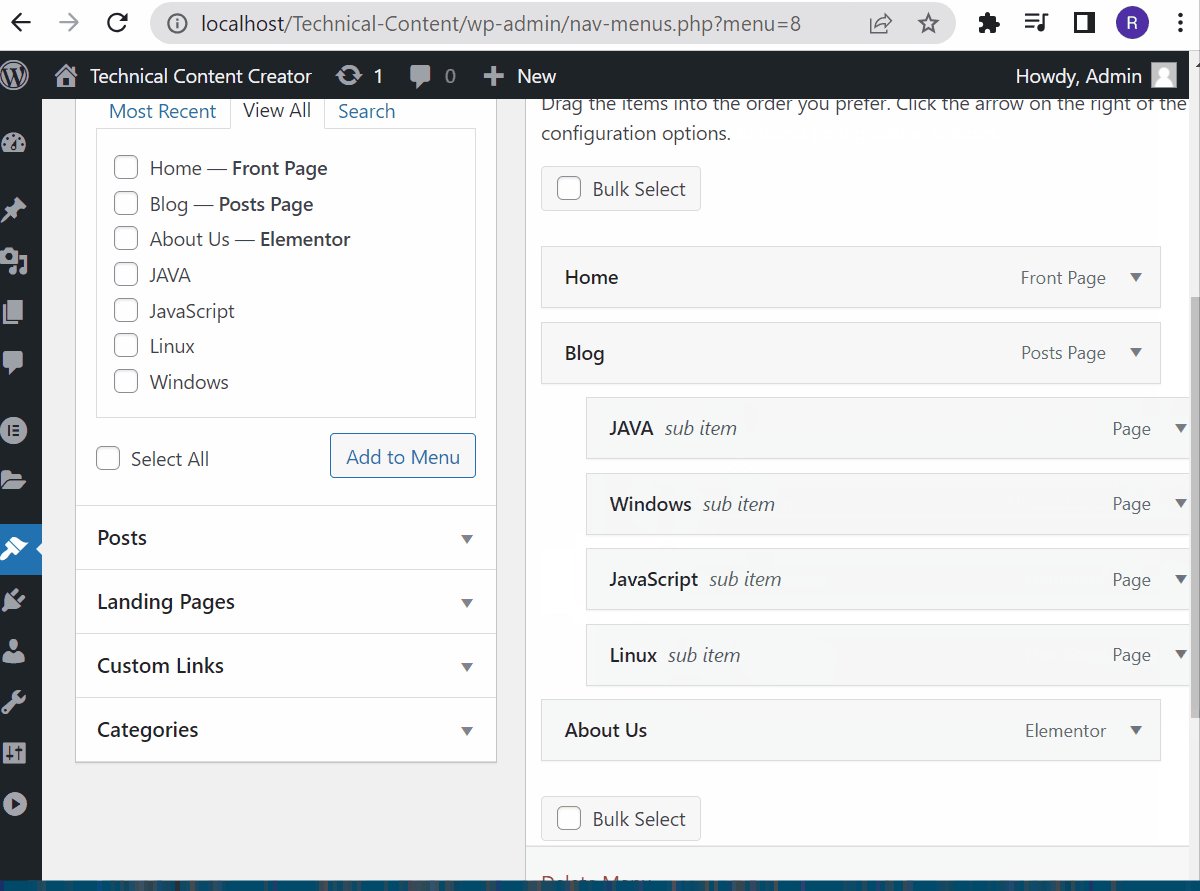
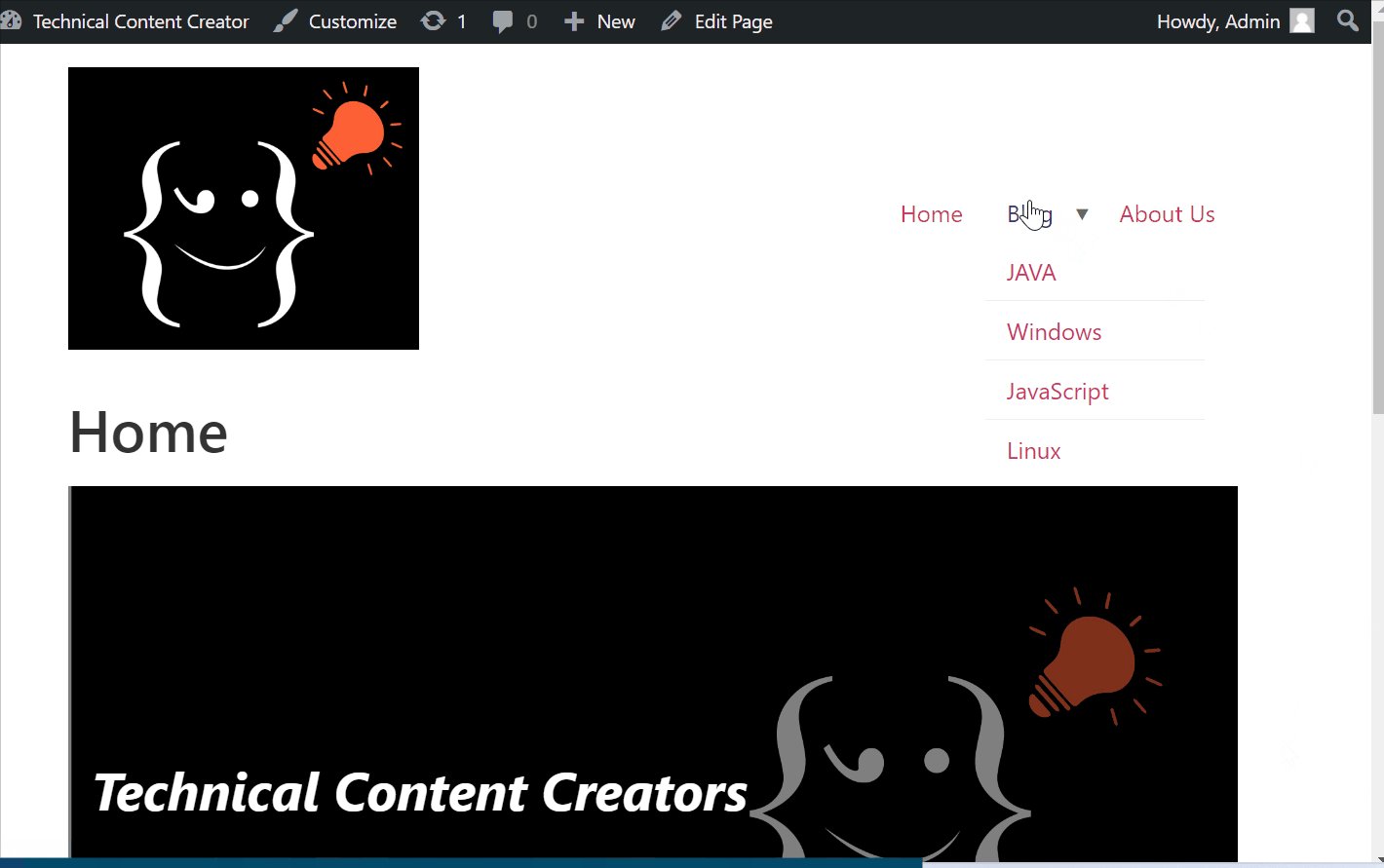
I utgången nedan har vi skapat rullgardinsmenyn för ' Blogg ” och la till sidorna i olika kategorier för att skapa rullgardinsmenyn:

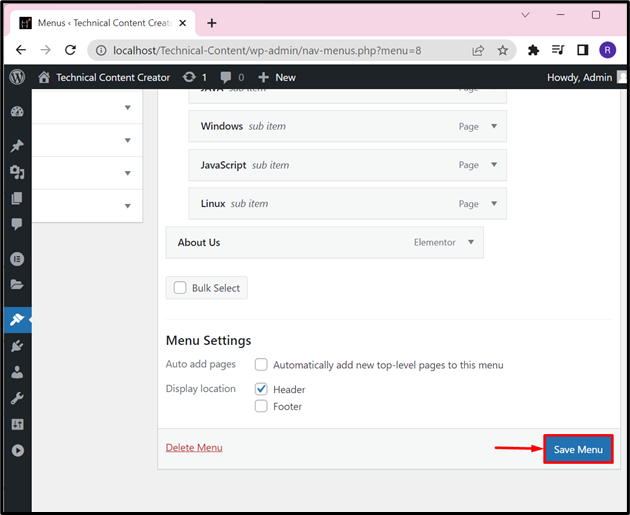
Efter det, tryck på ' Menyn Spara ”-knappen för att spara ändringar:

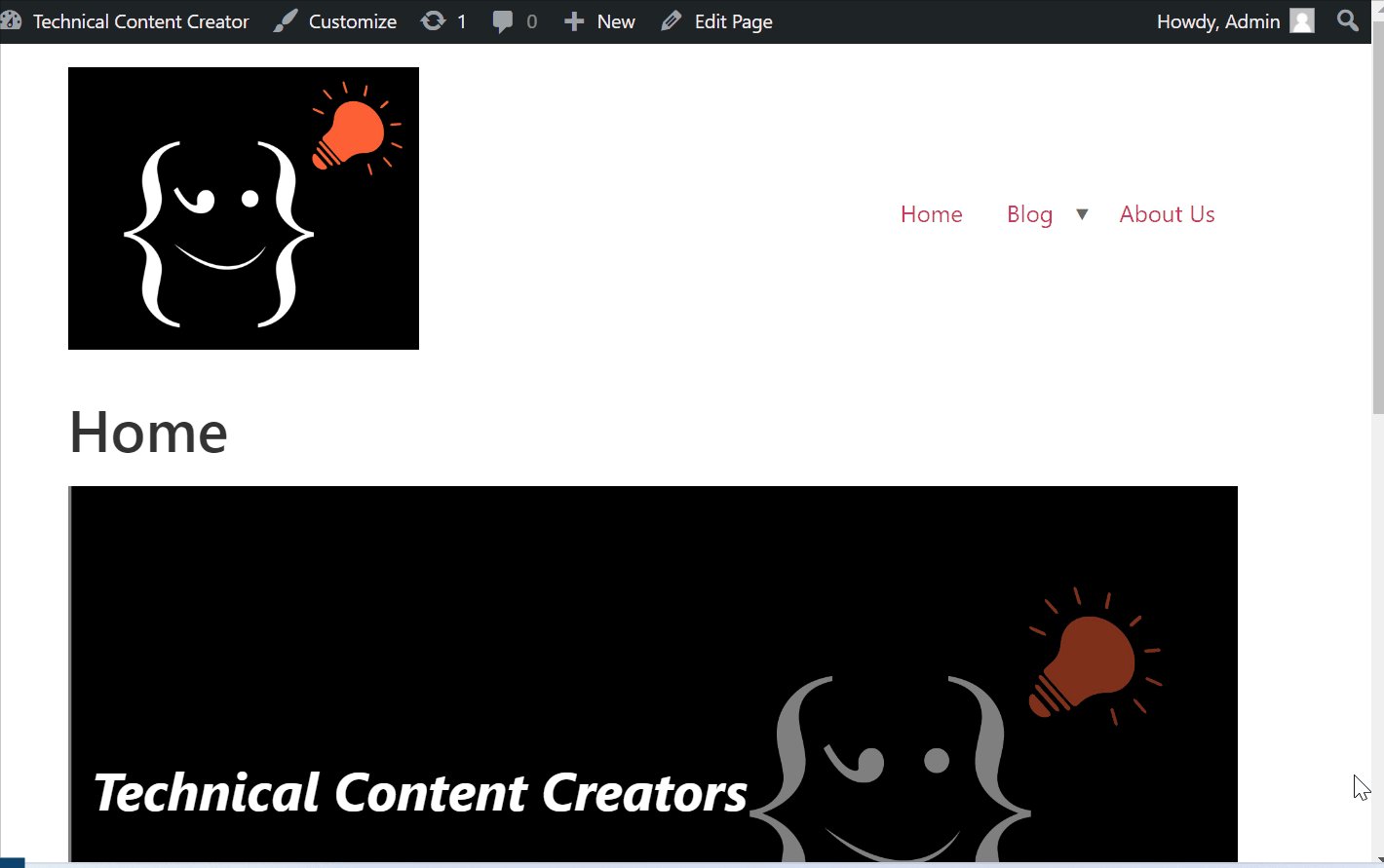
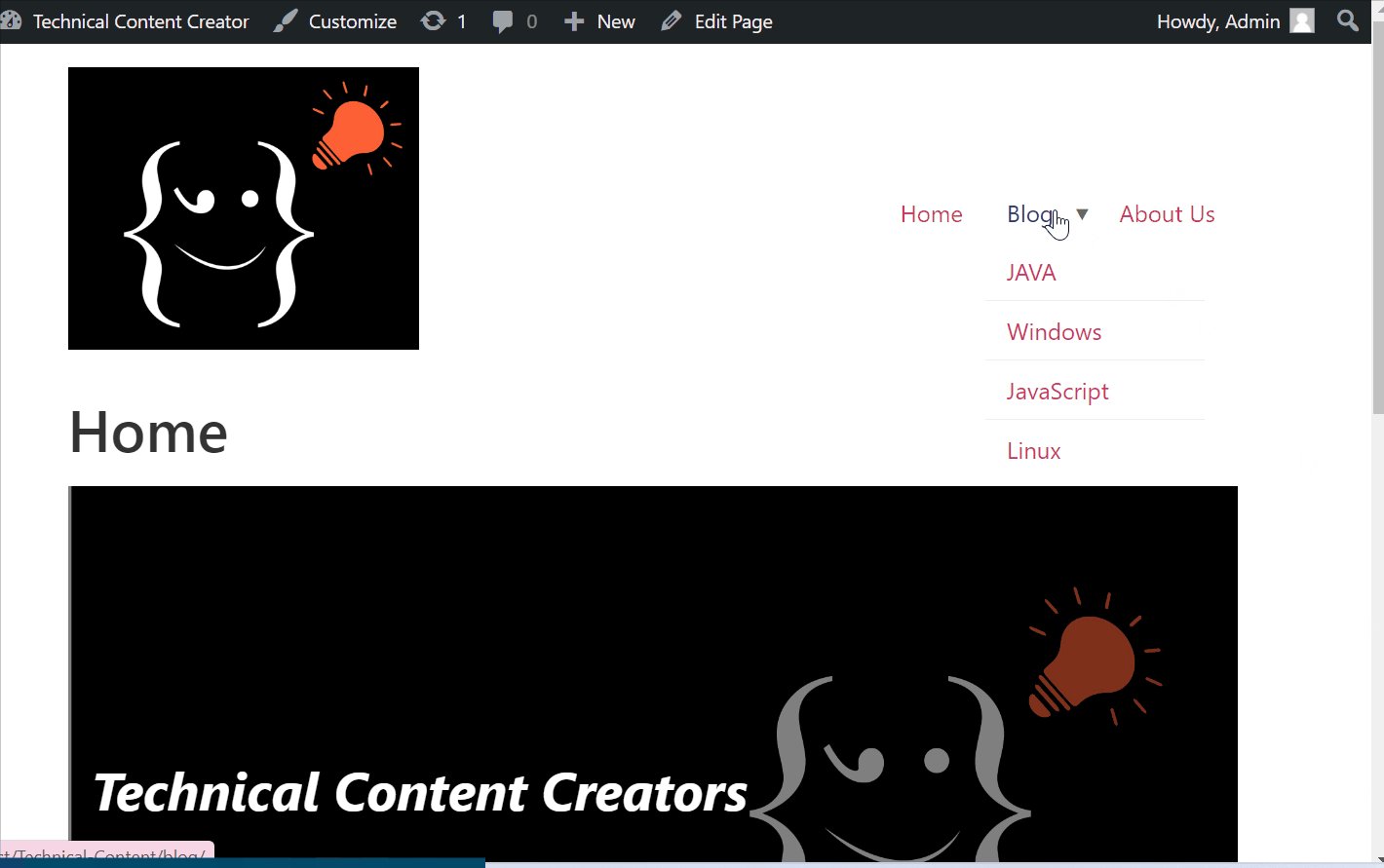
Nedanstående utdata indikerar att vi framgångsrikt har skapat rullgardinsmenyn för vår webbplats:

Det handlar om att skapa en drop-meny i WordPress.
Slutsats
För att skapa en drop-meny i WordPress, navigera först till ' Utseende ”-menyn. Efter det öppnar du ' Menyer ” från listan och skapa en ny meny. Lägg till de nödvändiga sidorna till WordPress-menyn med hjälp av ' Lägg till menyalternativ ' rutan. För att skapa undermenyn, dra objektet eller sidan något åt höger från sidan som du vill skapa rullgardinsmenyn för och tryck på ' Menyn Spara ' knapp. Det här inlägget har utvecklat tekniken för att skapa en drop-meny i WordPress.