- Använder metoden Object.assign() för att lägga till värden till objekt i JavaScript
- Använda push()-metoden för att lägga till värden till objekt i JavaScript
- Använda spridningsoperatorn (…) för att lägga till värden till objekt i JavaScript
Metod 1: Använd metoden Object.assign() för att lägga till värden till objekt i JavaScript
De Object.assign() Metoden är en känd metod för att lägga till värden till objekt. Det krävs två argument. Det första representerar målobjektet och det andra argumentet tar nyckel/värde-paren. Syntaxen för Object.assign() metod ges nedan:
Syntax
Objekt . tilldela ( mål, källa ) ;
Parametrarna beskrivs här:
- mål : anger objektet som värdena kommer att läggas till.
- källa : hänvisar till värdet som läggs till.
Låt oss förstå hur denna metod fungerar via följande exempelkod:
Koda
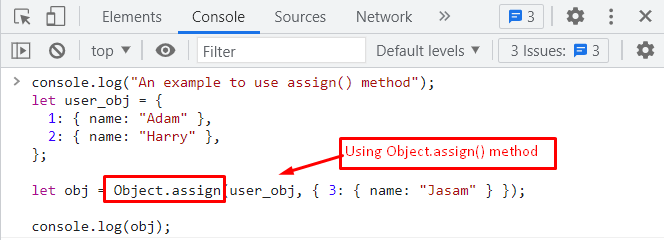
trösta. logga ( 'Ett exempel att använda assign()-metoden' ) ;
låt user_obj = {
1 : { namn : 'Adam' } ,
två : { namn : 'Harry' } ,
} ;
låt obj = Objekt . tilldela ( user_obj, { 3 : { namn : 'Jasam' } } ) ;
trösta. logga ( obj ) ;
I denna kod:
- För det första, 'Adam' och 'Harry' tilldelas som värden till 'namn' fast egendom.
- De Object.assign() metod används för att lägga till en 'Jasam' värde till 'user_obj' objekt.
- Slutligen, den console.log() metod används för att presentera alla värden i konsolfönstret.

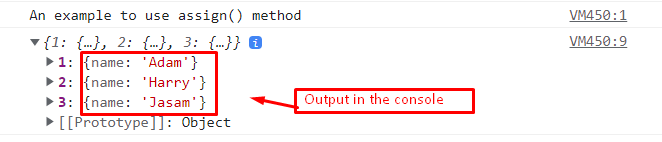
Produktion

Det observeras från utgången att det nya värdet framgångsrikt läggs till objektet.
Metod 2: Använda push()-metoden för att lägga till värden till ett Array-objekt i JavaScript
De tryck() metod kan användas för att lägga till eller infoga ett eller flera värden i en array. Denna metod returnerar en ny array efter att ha lagt till värden. Låt oss se om det fungerar via följande syntax:
Syntax
arr. tryck ( värde1, värde2, ..., värdeN )I denna syntax, 'värde1', 'värde2' och 'värdeN' är de värden som ska läggas till ' arr ” variabel.
Koda
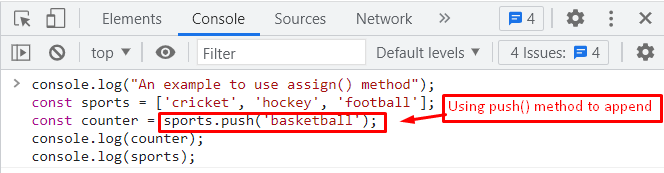
trösta. logga ( 'Ett exempel att använda assign()-metoden' ) ;konst sporter = [ 'cricket' , 'hockey' , 'fotboll' ] ;
konst disken = sporter. tryck ( 'basketboll' ) ;
trösta. logga ( disken ) ;
trösta. logga ( sporter ) ;
Beskrivningen av koden finns här:
- En array som heter 'sporter' skapas som består av tre element, dvs. 'cricket', 'hockey' och 'fotboll' .
- Efter det, värdet 'basketboll' läggs till att använda sports.push() metod i JavaScript.
- I slutändan console.log() metod visar arrayen i konsolfönstret .

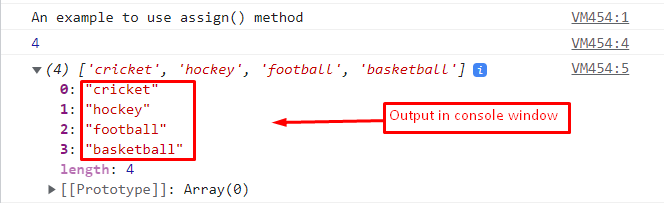
Produktion

Utgången visar att 'basketboll' värde läggs till sporter objekt genom att använda tryck() metod.
Metod 3: Använd Spread (...) Operator för att lägga till värden till objekt i JavaScript
Spridningsoperatorn (...) används för att lägga till värden till objekt i JavaScript. Det är användbart att slå samman objekt till ett ställe. Syntaxen för spridningsoperatorn finns nedan:
Syntax
{ ... obj , nyckel : 'värde' }I denna syntax, 'värde' är tilldelad nyckel- i objektet obj .
Exempelkoden för spridningsoperatorn för att lägga till värden till ett objekt finns nedan:
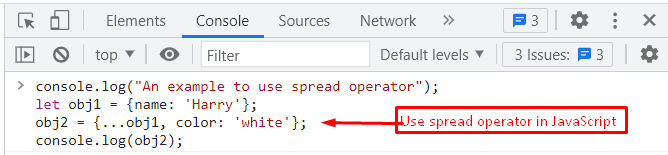
Koda
trösta. logga ( 'Ett exempel på att använda spridningsoperator' ) ;låt obj1 = { namn : 'Harry' } ;
obj2 = { ... obj1 , Färg : 'vit' } ;
trösta. logga ( obj2 ) ;
I denna kod:
- En 'obj1 ” används för att lagra elementet namn genom att tilldela värdet 'Harry' .
- Efter det har 'vit' värde hänför sig till 'obj1' .
- I slutändan console.log() metod visar de bifogade värdena i konsolfönstret.

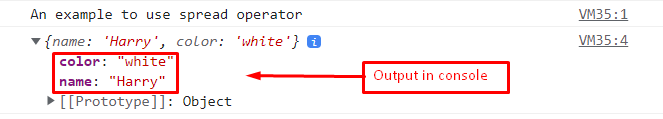
Produktion

Utdata visar det nya objektet ' obj2 ' som innehåller värdet från objektet ' obj1 ' liksom det bifogade värdet ' vit ”.
Slutsats
JavaScript tillhandahåller två metoder, dvs. Object.assign() och tryck() för att lägga till värden till ett objekt.
De Object.assign() metod att lägga till värden till objekt efter nyckel/värde-par. De tryck() metod lägger till ett eller flera värden i en array. Men den spridning (…) operator kan också användas för att lägga till värden till ett objekt. Det här inlägget har visat alla möjligheter för att lägga till värden till ett objekt i JavaScript.