Den här artikeln beskriver proceduren för att hämta ID:t för ett ankarelement i ett listobjekt i JavaScript.
Hur hämtar man ID:t för ett ankare inuti ett listobjekt i JavaScript?
ID-attributet för ett element är en unik identifierare som kan användas för att manipulera och använda det elementet i en JavaScript-funktion. Användare kan få elementet med dess ID på olika sätt. Det kan dock vara svårt att hämta ett ID för ett HTML-element. Det kan dock vara lite komplicerat att hämta ID-attributet för ett HTML-element.
På liknande sätt, i fallet med ankarelement inuti en ' listobjekt ”, kan användaren inte direkt anropa ankarelementet och få dess ID eftersom det kommer att finnas flera ankarelement när de finns i en lista. För den här situationen visar nedanstående demonstration hur man hämtar ID:t för ett ankarelement i ett listobjekt:
< html >
< kropp >
< div >
< ul id = 'lista' >
< den där >
< a id = 'ankare1' href = '#' > Ankarelement 1 < / a >
< / den där >
< den där >
< a id = 'ankare2' href = '#' > Ankarelement 2 < / a >
< / den där >
< den där >
< a id = 'ankare3' href = '#' > Ankarelement 3 < / a >
< / den där >
< / ul >
< / div >
< sid > Klicka på knappen nedan för att få ID:n för ankarelementen från listan ovan! < / sid >
< knapp onclick = 'myFunction()' > Få ID < / knapp >
< sid id = 'rot' >< / sid >
< manus >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
för (låt i = 0; i < listItems.length; i++ ) {
låta id = listItems [ i ] . id ;
document.getElementById ( 'rot' ) .innerHTML + =
'ID för ankarelementet' + ( i + 1 ) + ' är: ' + id + '
';
}
}
< / manus >
< / kropp >
< / html >
Förklaringen av ovanstående kod är följande:
- En oordnad lista med ett ID ' lista ' skapas och finns i ' '-taggar.
- Tre ankartaggar skapas i listobjekten och förses med ID:n ' ankare1 ', ' ankare2 ', och ' ankare 3 ' respektive.
- Nästa, en ' ”-element skapas och innehåller visst textinnehåll.
- Därefter skapas ett knappelement med hjälp av '
'-taggar. den ' onclick() knappens attribut är försedd med en funktion som heter myFunction() ”. - En tom ' ' element med ID ' för ' är skapad.
- Därefter inuti '
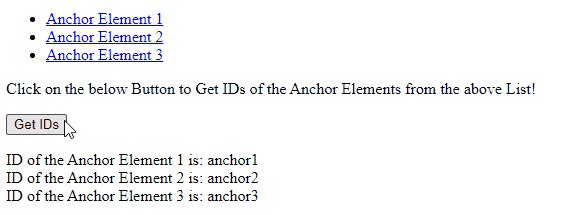
Från utgången nedan finns ankarelementen i en lista, och användaren kan få sina ID genom att klicka på ' Få ID ' knapp.

Det handlar om att hämta ID:n för ankarelement i listobjekten.
Slutsats
För att hämta ID:t för ett ankarelement i ett listobjekt, det inbyggda JavaScriptet ' document.querySelectorAll() ”-metoden kan användas. Dessutom kan de erhållna ID:n för dessa ankarelement skrivas ut på webbsidan med det inbyggda JavaScript ' .innerHTML() 'metoden. Den här artikeln innehåller proceduren för att hämta ID:t för ett ankarelement i ett listobjekt i JavaScript.