I processen att fylla i ett visst formulär eller ett frågeformulär finns det ofta situationer då det finns ett behov av att visa ett visst svar eller meddelande som svar på det valda alternativet. Till exempel att hantera flervalsfrågor, etc. I sådana fall är det till stor hjälp att ändra etiketttexten med JavaScript för att förbättra tillgängligheten för HTML-formulär och den övergripande dokumentdesignen.
Hur ändrar man etiketttext med JavaScript?
Följande tillvägagångssätt kan användas för att ändra etiketttext i JavaScript:
-
- ' innerHTML ' fast egendom.
- ' innerText ' fast egendom.
- jQuery ' text() ' och ' html() ' metoder.
Metod 1: Ändra etiketttext i JavaScript med hjälp av innerHTML Property
den ' innerHTML ” egenskapen returnerar det inre HTML-innehållet i ett element. Den här egenskapen kan användas för att hämta den specifika etiketten och ändra dess text till ett nytilldelat textvärde.
Syntax
element.innerHTML
I ovanstående syntax:
-
- ' element ” refererar till det element på vilket den specifika egenskapen kommer att tillämpas för att returnera dess HTML-innehåll.
Exempel
Gå igenom följande kodavsnitt för att förklara det angivna konceptet tydligt:
< Centrum >< kropp >
< märka id = 'lbl' > DOM märka >
< br >< br >
< knapp onclick = 'labelText()' > Klicka här knapp >
kropp > Centrum >
-
- Först inom '
' taggen, inkludera ' märka ' med den angivna ' id ' och ' text ' värden. - Efter det skapar du en knapp med en bifogad ' onclick ” händelse som anropar funktionen labelText().
- Först inom '
Följ nu nedanstående JavaScript-kod:
fungera labelText ( ) {låta get = document.getElementById ( 'lbl' )
get.innerHTML= 'Det förkortade namnet är Document Object Model' ;
}
-
- Deklarera en funktion som heter ' labelText() ”.
- I dess definition, få åtkomst till ID:t för den angivna ' märka ' använda ' document.getElementById() 'metoden.
- Till sist, använd egenskapen innerHTML och tilldela en ny ' text ” värde till den åtkomliga etiketten. Detta kommer att resultera i att etiketttexten omvandlas till ett nytt textvärde när du klickar på knappen.
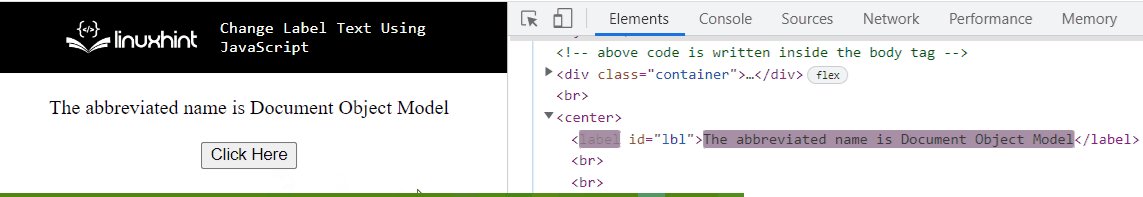
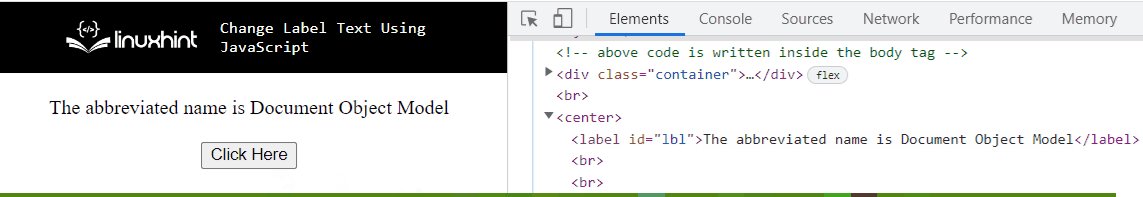
Produktion

I ovanstående utdata kan det observeras att textvärdet för ' märka ' ändras på både DOM och i koden samt i ' Element ' sektion.
Metod 2: Ändra etiketttext i JavaScript med hjälp av egenskapen innerText
den ' innerText egenskapen returnerar elementets textinnehåll. Den här egenskapen kan implementeras för att allokera ett användarinmatningsvärde som anges i inmatningsfältet till den tilldelade etikettens text.
Syntax
element.innerText
I ovanstående syntax:
-
- ' element ” indikerar elementet på vilket den specifika egenskapen kommer att tillämpas för att returnera dess textinnehåll.
Exempel
Följande exempel visar det angivna konceptet:
< Centrum >< kropp >Ange ett namn: < inmatning typ = 'text' id = 'namn' värde = '' autoslutförande = 'av' >
< sid >< inmatning typ = 'knapp' id = 'bt' värde = 'Ändra etiketttext' onclick = 'labelText()' > sid >
< märka id = 'lbl' > N / A märka >
kropp > Centrum >
-
- Tilldela först ett inmatningstextfält med det angivna ' id ”. den ' null ' värde här indikerar att värdet kommer att hämtas från användaren och ställer in autoslutförande till ' av ” kommer att undvika de föreslagna värdena.
- Efter det, inkludera en etikett med den angivna ' id ' och ' text ' värde.
Utför nu följande steg i JavaScript-kodavsnittet:
fungera labelText ( ) {låta get = document.getElementById ( 'lbl' ) ;
låta namn = document.getElementById ( 'namn' ) .värde;
get.innerText = namn;
}
-
- Definiera en funktion som heter ' labelText() ”. I dess definition kommer du åt den skapade etiketten med ' document.getElementById() 'metoden.
- På samma sätt upprepar du steget ovan för att komma åt det angivna textfältet och få det användarinmatade värdet från det.
- Tilldela slutligen det användarinmatade värdet från föregående steg till den hämtade etiketten. Detta kommer att ändra etiketttexten till det användarinmatade värdet i inmatningstextfältet.
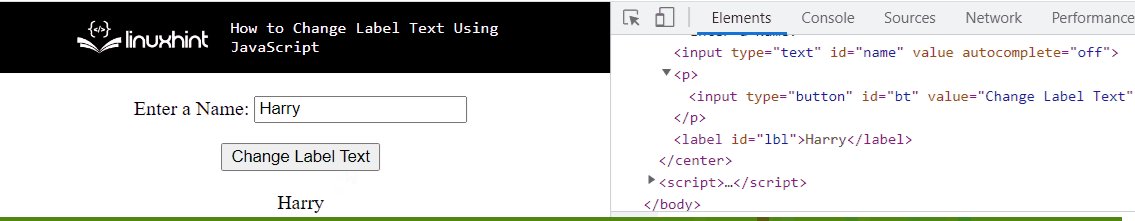
Produktion

I ovanstående utdata är det uppenbart att det önskade kravet uppnås.
Metod 3: Ändra etiketttext i JavaScript med metoderna jQuery text() och html()
den ' text() ”-metoden returnerar textinnehållet i de valda elementen. html() ”-metoden returnerar innerHTML-innehållet för de markerade elementen.
Syntax
$ ( väljare ) .text ( )
I denna syntax:
-
- ' väljare ” pekar på textinnehållet i det öppnade elementet.
I ovan givna syntax:
-
- ' väljare ” hänvisar till innerHTML för det accessade elementet.
Exempel
Detta exempel kommer att illustrera det angivna konceptet med hjälp av jQuery-metoder.
Gå igenom nedanstående kodavsnitt:
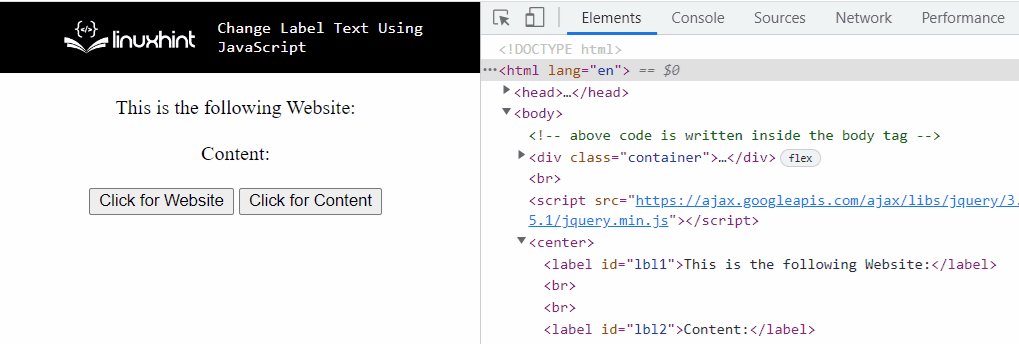
< manus src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > manus >< Centrum >< kropp >
< märka id = 'lbl1' > Detta är följande webbplats: märka >
< br >< br >
< märka id = 'lbl2' > Innehåll: märka >
< br >< br >
< knapp onclick = 'labelText()' > Klick för Hemsida knapp >
< knapp onclick = 'labelText2()' > Klick för Innehåll knapp >
kropp > Centrum >
-
- För det första, inkludera ' jQuery ”-biblioteket för att tillämpa sina metoder.
- Efter det, inom '
'-taggen, inkludera två olika etiketter med den angivna ' id ” och textvärde mot var och en av dem. - Tilldela också separata knappar till var och en av de skapade etiketterna. Båda knapparna kommer att ha en bifogad ' onclick ” händelse som anropar två olika specificerade funktioner.
Gå nu igenom följande JavaScript-kodrader:
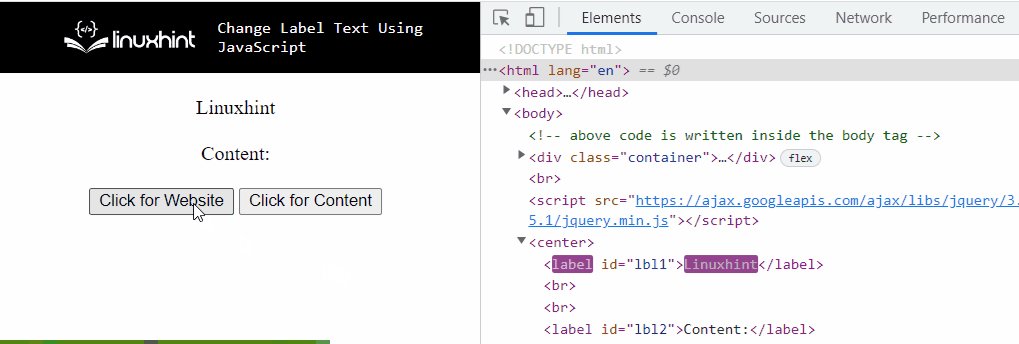
fungera labelText ( ) {$ ( '#lbl1' ) .text ( 'Linux' )
}
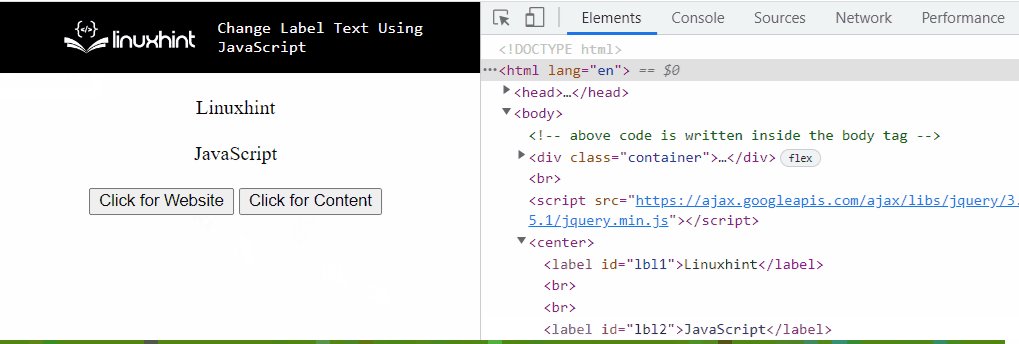
fungera etikettText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- I det första steget, deklarera en funktion som heter ' labelText() ”.
- I dess definition, få åtkomst till etiketten mot den hämtade ' id ' och tillämpa ' text() ”-metoden till det. Detta kommer att resultera i att textvärdet för etiketten ändras till det angivna värdet i dess parameter.
- Definiera på samma sätt en funktion som heter ' labelText2() ”.
- Upprepa här på liknande sätt det ovan diskuterade steget för att komma åt etiketten. I det här fallet, använd ' html() 'metoden. Denna metod kommer också att fungera på samma sätt och returnera det angivna textvärdet och därmed ändra etiketttexten.
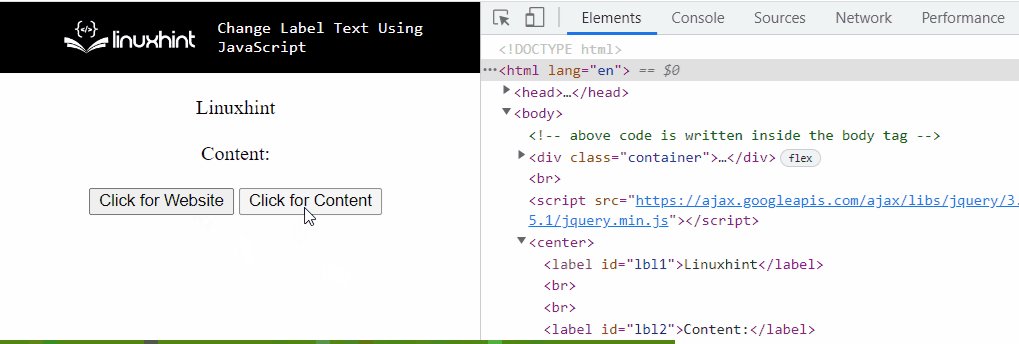
Produktion

I ovanstående utdata motsvarar det första transformerade textvärdet för etiketten på Document Object Model (DOM) jQuery ' text() '-metoden och den andra är ett resultat av ' html() 'metoden.
Vi har sammanställt metoderna för att ändra etiketttext med hjälp av JavaScript.
Slutsats
den ' innerHTML ' egendom, ' innerText ' egenskap eller jQuerys ' text() ' och ' html() ”-metoder kan användas för att ändra etiketttext med JavaScript. Egenskapen innerHTML kan användas för att hämta den specifika etiketten och ändra dess textinnehåll till ett nytilldelat textvärde. Egenskapen innerText kan implementeras för att allokera ett nytt textvärde till den åtkomliga etiketten och därmed ändra den. JQuery-metoden kan användas för att transformera etikettens textvärde med hjälp av dess två metoder som resulterar i samma resultat i form av två olika allokerade textvärden. Den här texten demonstrerade teknikerna för att ändra etiketttext med JavaScript.