Utforska funktionerna hos sidopaneler i Botpress
Det finns två huvudpaneler på Botpress Studios gränssnitt:
- Vänster sidopanel
- Höger sidopanel
1. Vänster sidopanel
Den kallas också för utforskarpanelen. Låt oss nu ta en närmare titt på de väsentliga funktionerna i den vänstra sidopanelen som spelar en viktig roll för att stödja din chatbotutveckling.

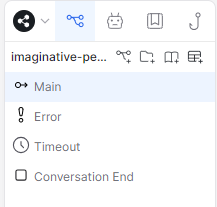
2. Utforskare
I Studio-gränssnittet hittar du Explorer-panelen på vänster sida. Den innehåller två huvudsakliga saker, arbetsflöden och kunskapsbaser, för din chatbot.
Låt oss prata om mappar först. De är som virtuella behållare som hjälper dig att organisera dina arbetsflöden snyggt. Arbetsflöden kan grupperas för att göra dem lättare att identifiera och använda. Det är som att lägga dina filer i olika mappar på din dator för att hålla ordning och reda. Fördelarna med att använda mappar är:
- Organisation: Mappar ger en logisk struktur åt dina arbetsflöden så att du enkelt kan kategorisera och hantera dem baserat på deras syfte eller funktion.
- Enkel navigering: När du skapar fler arbetsflöden kan det bli svårt att hitta ett specifikt. Mappar hjälper dig att sortera dem i olika kategorier, vilket gör det enklare att hitta och komma åt det du behöver.
- Enkel hantering: Med mappar kan du hantera flera arbetsflöden samtidigt. När du till exempel hanterar många arbetsflöden kan du kopiera, flytta eller ta bort hela mappen. Genom att göra detta sparar du tid och ansträngning.
Låt oss sedan diskutera arbetsflöden. De låter dig bryta ner en komplex chatbot i mindre, mer hanterbara delar. Det är som att dela upp en stor uppgift i mindre bitar vilket gör chatboten lättare att använda och återanvända de specifika delarna av den efter behov.
Slutligen fungerar Knowledge Base som ett centralt nav för att hålla all din väsentliga information välorganiserad. Det är som en samling kunskapskällor som PDF-filer, textfiler och webblänkar som du enkelt kan komma åt när du behöver dem.
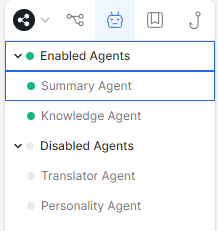
3. Agentpanel
För att förbättra kapaciteten och anpassningsförmågan hos din chatbot tillhandahåller Botpress specialiserade agenter. Var och en av dessa agenter bidrar till din chatbots övergripande effektivitet eftersom de är skapade för att utföra särskilda aktiviteter. Här är fyra av dem: Sammanfattning, personlighet, kunskap och översättare.

Agentens syfte är att sammanfatta långa användarsvar eller omfattande text i en kort och lättförståelig form. Genom att se till att nyckelbegreppen är lätta att förstå blir interaktionen med din bot mer effektiv.
4. Användning
Efter att ha aktiverat sammanfattningsagenten kan du komma åt konversationssammanfattningen med hjälp av {{conversation.SummaryAgent.summary}} variabel. Du kan använda den här variabeln på olika ställen där användarkoden är tillåten, såsom AI Task Cards, Hooks, Workflow Executed Code-kort och Transition-kort.
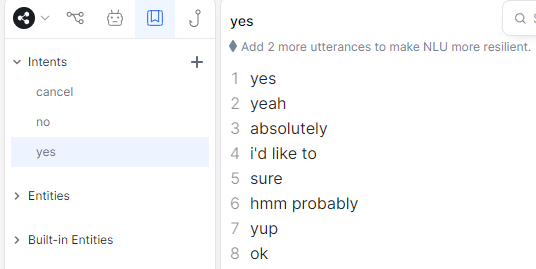
5. Bibliotek
Den andra fliken i Utforskarpanelen kallas 'Bibliotek'. Här kan du hitta dina globala avsikter och enheter.

Avsikter: Avsikter är viktiga för att känna igen och korrekt klassificera innebörden av användarmeddelanden i en naturlig konversation med chatboten.
När en avsikt skapas inkluderar du de yttranden som representerar de olika sätt som en användare kan uttrycka eller be om samma sak.
Entiteter: Entiteter, å andra sidan, fungerar som avsiktsparametrar som representerar begrepp som färger, datum, tider eller vikter. De hjälper till att extrahera och normalisera den önskade informationen från användarfraser eller meddelanden. Till exempel kan 'place-order'-avsikten innehålla enheter som 'koffein' (specificerar koffeinhaltigt eller koffeinfritt), 'storlek' (för enkel eller dubbel shot) och 'drink' (anger vilken typ av dryck som efterfrågas) .
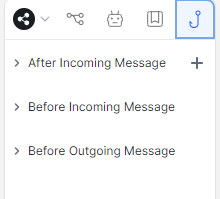
6. Krokar
Fliken 'Hooks' i Explorer-panelen låter dig skapa de händelsedrivna anpassade kodavsnitten som kallas hooks.

Hooks är ett värdefullt verktyg för att utlösa exekvering av JavaScript-koden som svar på specifika händelser. De fungerar på samma sätt som fälten Execute Code-kort och Validation.
Det finns olika punkter i eventmotorn där du kan använda krokar:
- Efter det inkommande meddelandet: Det exekveras efter den inkommande mellanvaran men innan dialogmotorn bearbetar händelsen. Det är användbart för speciell händelsebearbetning eller för att ignorera händelsen.
- Före det inkommande meddelandet: Det exekveras när en händelse tas emot men innan någon mellanprogram bearbetar den. Den kan användas för att ändra händelseegenskaperna eller hoppa över en viss bearbetning.
- Innan den utgående mellanvaran: Den exekveras innan botens svar skickas till användaren, vilket gör att du kan fånga och spara botens hela svar.
- Höger sidopanel
På den högra sidopanelen, som också är känd som inspektörspanelen för Botpress Studio, hittar du följande:
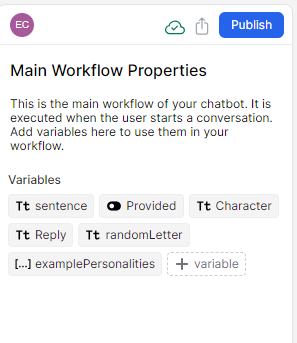
Inspektör: Inspektören, som finns på den övre högra sidopanelen, visar extra detaljer om de komponenter som du väljer i huvudarbetsflödet.

Inloggat konto: Det här avsnittet visar kontot som du för närvarande är inloggad på.

Dela med sig: Du kan också hitta sökfältet här som låter dig hitta vad som helst inom din bot med hjälp av ett nyckelord. Genvägen för att komma åt det är ctrl+f eller cmd + f .

Publicera: När du vill att din chatbot ska vara tillgänglig för allmänheten eller om du vill uppdatera den, använd den här ettklicksimplementeringen till molnet. Genom att publicera din chatbot blir den tillgänglig för andra.

Emulator: Det finns också en emulator på den högra panelen för att testa och felsöka din bots konversationer i realtid.

Slutsats
Sidopanelen i Botpress Studio är ett avgörande och flexibelt gränssnitt som gör det mycket lättare att bygga och förbättra chatbotarna. Den ger tillgång till viktiga verktyg, visar strukturen för chatboten snyggt och erbjuder extra resurser och hjälp. Detta förenklar utvecklingsprocessen vilket gör det möjligt för utvecklarna att skapa smarta och effektiva chatbots. I den här artikeln utforskade vi både vänster och höger paneler i Botpress Studio. Vi hoppas att du nu förstår deras funktioner och hur du använder dem.